تُعد Django واحدة من أشهر إطارات العمل (Frameworks) لتطوير تطبيقات الويب بلغة Python. ومن بين المكونات الرئيسية في Django تأتي نظام القوالب (Templates)، الذي يسهم في تبسيط وتنظيم عملية إنشاء واجهة المستخدم لتطبيق الويب الخاص بك. في هذا المقال، سنستكشف Django Templates بالتفصيل، ونوضح كيفية استخدامها لتسهيل عملية تطوير تطبيقات الويب.
مقدمة لقوالب Django
Django Templates هي نظام يسمح بفصل الجانب الأمامي (Front-end) عن الجانب الخلفي (Back-end) في تطبيقات الويب. يعمل عن طريق تعريف قوالب تحتوي على هيكل HTML وعناصر العرض، ويتم تنفيذها عن طريق Django لتوليد الصفحات الديناميكية.
بناء القوالب في Django
لبدء استخدام Django Templates، يتطلب الأمر إنشاء مجموعة من الملفات القالبية المنظمة في تطبيقك. يمكن تعريف القوالب باستخدام تنسيق HTML القياسي، ولكن مع وجود إضافات خاصة تتيح لك الوصول إلى متغيرات وعمليات معينة.
استدعاء القوالب وإدارتها
يمكن استدعاء القوالب في صفحات أخرى باستخدام العلامات المخصصة مثل {% include %}، وهذا يسهل عملية إعادة استخدام الأكواد المشتركة. يمكن أيضًا استخدام العلامات للتحكم في التدفق والشرطيات والحلقات للتعامل بشكل ديناميكي مع البيانات المستخدمة في القوالب.
التعامل مع المتغيرات والعمليات
يمكنك استخدام المتغيرات في Django Templates لعرض البيانات المسترجعة من قاعدة البيانات أو المتغيرات الممررة من الجانب الخلفي. يمكن استخدام العمليات للتلاعب بالبيانات وتنفيذ عمليات حسابية أو تعديلات على القيم قبل عرضها في القالب.
الإرث والتوسيع في Django Templates
يسمح Django Templates بتحقيق إرث القوالب، حيث يمكنك إنشاء قالب أساسي يحتوي على الهيكل العام والعناصر المشتركة، ثم إنشاء قوالب فرعية ترث السلوك والمظهر من القالب الأساسي. هذا يجعل عملية تنظيم وإدارة القوالب أكثر سهولة وكفاءة.
تقنيات متقدمة في Django Templates
تقدم Django Templates العديد من التقنيات المتقدمة لتسهيل عملية تطوير تطبيقات الويب. تشمل هذه التقنيات الشرطيات والحلقات للتحكم في تدفق البيانات وإظهار أجزاء مختلفة من القالب بناءً على شروط معينة. يمكن أيضًا استخدام التعابير المشروطة لتعيين قيم افتراضية للمتغيرات وتمرير بيانات اختيارية إلى القوالب.
الأمثلة التطبيقية علي Django Templates
سنقوم الآن بشرح Django Templates بالتفصيل مع الأمثلة. ستوفر الأمثلة التطبيقية العملية لفهم أفضل لكيفية استخدام Django Templates في تطوير تطبيقات الويب.
قبل البدء في الأمثلة، يُفضل أن يكون لديك فهم أساسي لبنية Django وكيفية إعدادها. ستحتاج أيضًا إلى تثبيت Django على جهاز الكمبيوتر الخاص بك قبل الاستمرار في الأمثلة.
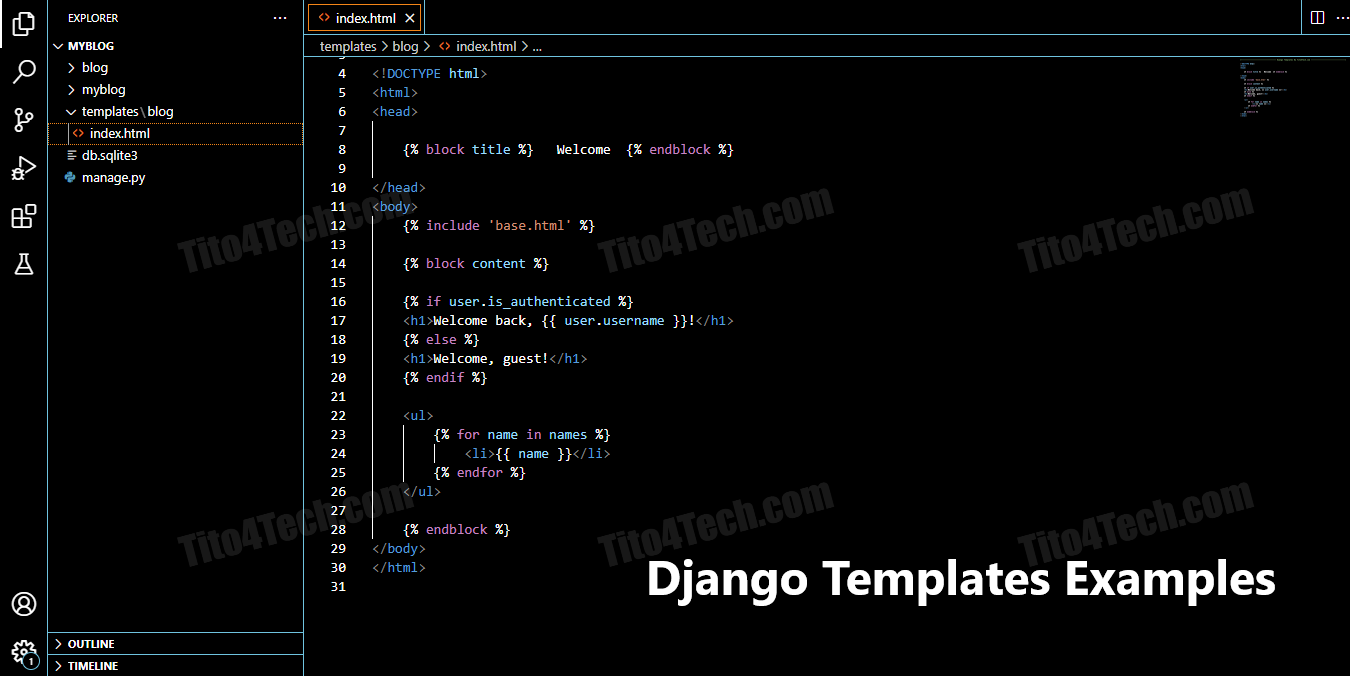
1- إعداد القالب:
في Django، يتم تعريف القوالب باستخدام ملفات HTML قياسية مع تعديلات قليلة لإضافة عناصر قالب Django. قم بإنشاء مجلد جديد في مشروعك بعنوان "templates" وداخله قم بإنشاء ملف HTML جديد بعنوان "index.html". هذا سيكون القالب الأساسي الذي سنعمل عليه.

2- المتغيرات في القوالب:
يمكنك استخدام المتغيرات في Django Templates لعرض البيانات المستردة من قاعدة البيانات أو المتغيرات الممررة من الجانب الخلفي. لنفترض أن لدينا قالبًا بسيطًا يرحب بالمستخدم بالاسم. يمكنك تعريف المتغير في القالب باستخدام علامات مزدوجة مثل {{ variable_name }}. هنا هو مثال بسيط:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome, {{ username }}!</h1>
</body>
</html>
3 - استدعاء القالب:
يمكن استدعاء القوالب في صفحات أخرى باستخدام العلامات المخصصة مثل {% include %}. هذا يتيح لك إعادة استخدام الأكواد المشتركة في صفحات متعددة. هنا مثال لاستدعاء قالب الصفحة الرئيسية في صفحة أخرى:
<!DOCTYPE html> <html> <head> <title>Another Page</title> </head> <body> {% include 'index.html' %} </body> </html>
4 - الشرطيات في القوالب:
يمكن استخدام الشرطيات في Django Templates للتحكم في تدفق البيانات وإظهار أجزاء مختلفة من القالب بناءً على شروط معينة. لنفترض أن لدينا قالباً يعرض رسالة ترحيب مختلفة اعتمادًا على ما إذا كان المستخدم مسجلاً في النظام أم لا. هنا مثال:
{% if user.is_authenticated %} <h1>Welcome back, {{ user.username }}!</h1> {% else %} <h1>Welcome, guest!</h1> {% endif %}
5 - الحلقات في القوالب:
تسمح الحلقات في Django Templates بتكرار البيانات وعرض قوائم بيانات على نحو متكرر. يمكنك استخدام العلامة {% for %} لتحديد حلقة وتكرار عناصر القائمة. هنا مثال عن كيفية عرض قائمة من الأسماء باستخدام حلقة:
<ul> {% for name in names %} <li>{{ name }}</li> {% endfor %} </ul>
في هذا المقال، قمنا بشرح مفصل لـ Django Templates وأمثلة تطبيقية لتوضيح كيفية استخدامها في تطوير تطبيقات الويب. من خلال فهم عمل القوالب واستخدام العناصر المختلفة مثل المتغيرات والشرطيات والحلقات، يمكنك بناء واجهة مستخدم قوية وديناميكية في تطبيقاتك. ننصحك بممارسة الأمثلة التطبيقية والتعمق في Django Templates لتحسين مهاراتك في تطوير تطبيقات الويب.