Django CKEditor هو محرر WYSIWYG ثري وإضافة رائعة توفر محرر نصوص غني وقابل للتخصيص في تطبيقات الويب التي تعتمد على إطار العمل Django. يقدم Django CKEditor واجهة سهلة الاستخدام لإدارة وتحرير المحتوى بتنسيقات مختلفة مثل النص العادي والنص المنسق والصور والجداول والقوائم وغيرها الكثير. في هذا المقال، سنقوم بتوضيح مفهوم Django CKEditor وشرح مزاياه وكيفية استخدامه بالتفصيل.
مميزات Django CKEditor
Django CKEditor يوفر العديد من الميزات المفيدة لإدارة المحتوى. بعض هذه الميزات تشمل:
1 - دعم تنسيقات النصوص المتعددة مثل العناوين والفقرات والقوائم والاقتباسات.
2 - إدارة الصور والوسائط المتعددة وتحميلها وتحديد حجم الصورة وتعديلها.
3 - توفير خيارات تخصيص CKEditor لتحديد أدوات التنسيق والتخطيط والألوان والأزرار.
4 - دعم الإضافات الإضافية لتوسيع وظائف CKEditor مثل رفع الملفات والجداول وإدراج الروابط.
تثبيت Django CKEditor
أول خطوة للاستفادة من Django CKEditor هي تثبيته في مشروع Django الخاص بك. يمكن تنفيذ ذلك باستخدام أداة إدارة الحزم في Python المعروفة باسم pip. يتطلب التثبيت العملية التالية:
pip install django-ckeditor
بعد التثبيت، قم بإضافة 'ckeditor' إلى قائمة الاضافات (INSTALLED_APPS) في ملف إعدادات Django.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'ckeditor', # CKEditor config
'ckeditor_uploader', # CKEditor media uploader
]
نحن هنا قمنا بإضافة ckeditor و ckeditor_uploader إلى install_apps للتعامل مع ملفات CKEditor media و CKEditor.
إضافة Django CKEditor Path لملفات الوسائط
لتمكين ميزة تحميل الملف، ستحتاج إلى تحديد المكان والمسار حيث تريد تخزين جميع ملفات الوسائط. في settings.py يمكنك إضافة المسار والمجلد الجذر لهذا الغرض.
MEDIA_URL = "/media/" MEDIA_ROOT = os.path.join(BASE_DIR,'media') #ckeditor upload path CKEDITOR_UPLOAD_PATH="uploads/"
سيقوم Django بإنشاء مجلد وسائط في الدليل الأساسي الخاص بك حيث يمكنك العثور على جميع ملفات الوسائط بما في ذلك الصور ومقاطع الفيديو والتسجيلات الصوتية وما إلى ذلك التي يتم تحميلها عبر CKEditor.
إعداد URLs الخاصة بـ Django CKEditor
في عنوان urls.py للمشروع، نحتاج إلى إضافة شيئين. الأول هو عنوان URL لـ CKEditor ومسار ملفات الوسائط حيث يمكن لـ Django تحديد موقع ملفات الوسائط.
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('blog.urls')),
re_path(r'^ckeditor/', include('ckeditor_uploader.urls')), # The CKEditor path
]
# Path of media files
urlpatterns = urlpatterns + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
التغيير في النماذج (Models)
لكي يعمل CKEditor في حقلي المسؤول (admin) والنموذج (model)، يجب علينا تغيير جسم حقل النموذج من حقل النص الأولي إلى حقل النص المنسق CKEditor. توجه إلى Models.py وقم بإجراء هذه التغييرات.
from django.db import models
from ckeditor_uploader.fields import RichTextUploadingField
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length=255)
#body = models.TextField()
body = RichTextUploadingField() # CKEditor Rich Text Field
def __str__(self):
return self.title
تم تغيير النموذج من حقل نص خام إلى نص منسق CKEditor وحقل تحميل. الآن دعونا نجري أمر التهجير.
$ python manage.py makemigrations
ثم قم بعد ذلك بإجراء أمر ترحيل التغييرات التالي
$ python manage.py migrate
لا تنس إضافة النموذج الخاص بك إلى admin.py وإلا فلن يظهر في لوحة إدارة Django.
ثم بعد ذلك قم بتشغيل خادم التطوير باستخدام الأمر "python manage.py runserver" وانتقل إلى localhost: 8000 / admin، وانقر فوق المنشور، ويمكنك رؤية النص المنسق CKEditor يتم إضافته في حقل النص الأساسي.
تكوين Django CKEditor:
CKEditor الذي ستراه هو الافتراضي، يمكنك إضافة المزيد من الوظائف والمكونات الإضافية عن طريق تكوين CKEditor في settings.py. على أي حال هذا هو تكوين CKEditor المتقدم.
CKEDITOR_CONFIGS = { 'default': { 'toolbar_Custom': [ {'name': 'document', 'items': ['Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates']}, {'name': 'clipboard', 'items': ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']}, {'name': 'editing', 'items': ['Find', 'Replace', '-', 'SelectAll']}, {'name': 'forms', 'items': ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField']}, '/', {'name': 'basicstyles', 'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat']}, {'name': 'paragraph', 'items': ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', 'Language']}, {'name': 'links', 'items': ['Link', 'Unlink', 'Anchor']}, {'name': 'insert', 'items': ['Image', 'Youtube','Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe']}, '/', {'name': 'styles', 'items': ['Styles', 'Format', 'Font', 'FontSize']}, {'name': 'colors', 'items': ['TextColor', 'BGColor']}, {'name': 'tools', 'items': ['Maximize', 'ShowBlocks']}, {'name': 'about', 'items': ['CodeSnippet']}, {'name': 'about', 'items': ['About']}, '/', # put this to force next toolbar on new line {'name': 'yourcustomtools', 'items': [ # put the name of your editor.ui.addButton here 'Preview', 'Maximize', ]}, ], 'toolbar': 'Custom', # put selected toolbar config here 'toolbarGroups': [{ 'name': 'document', 'groups': [ 'mode', 'document', 'doctools' ] }], 'height': 400, # 'width': '100%', 'filebrowserWindowHeight': 725, 'filebrowserWindowWidth': 940, 'toolbarCanCollapse': True, 'mathJaxLib': '//cdn.mathjax.org/mathjax/2.2-latest/MathJax.js?config=TeX-AMS_HTML', 'tabSpaces': 4, 'extraPlugins': ','.join([ 'uploadimage', # the upload image feature # your extra plugins here 'div', 'autolink', 'autoembed', 'embedsemantic', 'autogrow', 'devtools', 'widget', 'lineutils', 'clipboard', 'dialog', 'dialogui', 'elementspath', 'codesnippet', ]), } }
يمكنك إضافة هذه التكوينات إلى CKEditor الخاص بك، وسوف تظهر في لوحة الإدارة الخاصة بك.
تكوين نموذج Form باستخدام Django CKEditor
بعد أن قمنا بإضافة CKEditor بنجاح إلى لوحة الإدارة الخاصة بنا، دعونا الآن نفترض أننا على استعداد لجعله عامًا للجميع لكتابة منشور على مدونتك، يمكنك استخدام نماذج Django.
من أجل استخدام نماذج Django، تحتاج أولاً إلى إنشاء ملف Forms.py في دليل المدونة، ثم إضافة حقول form داخل النموذج تمامًا مثل هذا:
from django.forms import ModelForm from.models import Post class PostForm(ModelForm): class Meta: model = Post fields = ['title','body']
لإظهار حقول النموذج هذه في القالب الخاص بك، انتقل إلى views.py وقم بتمرير بيانات النموذج إلى القالب.
from django.shortcuts import render from.models import Post from.forms import PostForm from django.http import HttpResponseRedirect # Create your views here. def index(request): form = None if request.method == "POST": form = PostForm(request.POST) if form.is_valid(): form.save() return HttpResponseRedirect('/thanks/') else: form = PostForm() return render(request, 'index.html',{'form':form})
ستحفظ الوظيفة (function) أعلاه النموذج في قاعدة البيانات وأيضًا تمرير حقول النموذج إلى نموذج "index.html". نحن هنا نستخدم طريقة POST لإرسال البيانات التي يجب تخزينها في قاعدة البيانات.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<form method="post">
{% csrf_token %}
<div class="form-outline">
{{form.as_p}}
<br>
</div>
<!--Blog Text Area-->
{{form.media}}
<input type="submit">
</form>
</body>
</html>
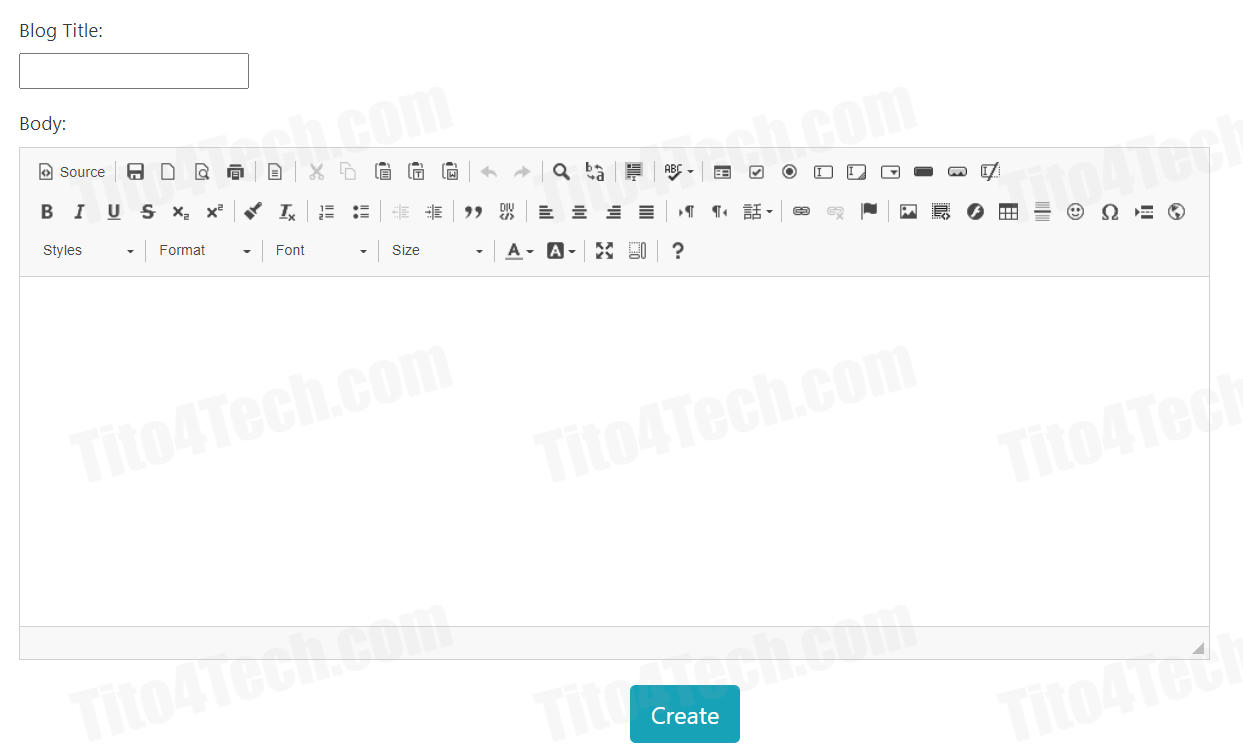
بعد إضافة Form إلى القالب الخاص بك كما هو موضح أعلاه، ستراه ظاهرًا في Template الخاص بك.